Das Snippet als UX-Faktor beim User-Erstkontakt
- Snippets sind das Aushängeschild Deiner Webseite.
- Mit den richtigen Keywords werden sowohl Suchmaschinen als auch User angesprochen.
- Das wirkt sich positiv auf die Rankings Deiner Website aus.
- Das Snippet ist der erste Kontaktpunkt zwischen Deiner Webseite und Deinem Nutzer.
- Darum tragen Title-Tags und Meta-Descriptions wesentlich zu einer positiven User Experience (UX) beim User-Erstkontakt bei.
- Die Pixelbreite bzw. Zeichenanzahl sind bei Titel und Description beschränkt.
- Für den Titel gilt: ca. 55 bis 60 Zeichen (inkl. Leerzeichen)
- Für die Description gilt: ca. 140 bis 156 Zeichen (inkl. Leerzeichen)
In diesem Artikel behandeln wir folgende Themen:
Optimierte Snippets sind ein Indikator für eine erfolgreiche Webseite. Durch die Verbesserung Deiner Snippets kannst Du auch 2022 mit relativ wenig Aufwand eine große Wirkung erzielen. Die Positionierung von Keywords in Deinen Meta-Titles und Description ist noch immer ein wichtiger Rankingfaktor, der von Google bestätigt wurde. Wenn Du hier die richtigen Keywords verwendest, spricht das sowohl die Suchmaschinen als auch Deine User an und wirkt sich positiv auf das Ranking Deiner Website aus. Eine wohl überlegte Wortwahl ist also von größter Bedeutung. In diesem Artikel möchten wir dir zeigen wie es geht. Viel spaß beim Lesen!

Die Beschreibung (Description) zählt zwar nicht zu den direkten Ranking Faktoren, hier empfiehlt sich jedoch ebenfalls eine Verbesserung. Eine gut ausgearbeitete Beschreibung weckt das Interesse und die Neugier Deiner Besucher und erhöht die Wahrscheinlichkeit, dass sie auf Deine Suchergebnisse klicken. Dies kann mit der Click-Through-Rate (CTR) beschrieben und gemessen werden. Eine gute Klickrate ist ein positives Nutzersignal. Dies kann auch zu einem Anstieg des Rankings führen, wenn dies über einen längeren Zeitraum so bleibt.
Warum Snippet Optimierung 2022 immer noch von Relevanz ist: Aushängeschild Deiner Webseite
Bei einer Suchanfrage ist das Snippet der erste Kontaktpunkt des Nutzers mit Deiner Website. Das Snippet bietet also eine geniale Möglichkeit, um mit Deinen Usern in Kontakt zu treten und ist damit ein wichtiger Teil der Customer Journey. Gute Suchergebnisse sorgen von Anfang an für eine gut UX, bauen Vertrauen zu Deiner Marke auf und heben Dich von der Konkurrenz ab.
Die Optimierung von Snippets sorgt dafür, dass Du bessere Rankings erzielst und mehr User auf Deine Website kommen. Außerdem ist das Optimieren von Suchergebnissen im Vergleich zu anderen SEO-Maßnahmen einfach umzusetzen. Du wirst sehen, dass du schnell gute Ergebnisse, in Form eines besseren Rankings, erzielen wirst.
Das Snippet als UX-Faktor beim User-Erstkontakt
Das Snippet ist der erste Kontaktpunkt zwischen Deiner Webseite und deinem Nutzer. Darum tragen Meta-Title-Tags und Meta-Descriptions wesentlich zu einer positiven User Experience (UX) beim User-Erstkontakt bei. Darum sollte das Snippet den Benutzern ein einfaches und realistisches Bild davon vermitteln, was sie bei ihrer Suche auf der Website bzw. Zielseite erwartet.
Gleichzeitig sollte das Snippet so gestaltet sein, dass es die Aufmerksamkeit des Nutzers weckt und ihn zum Klicken animiert. Grundsätzlich solltest Du in deinen Snippets keine Versprechungen machen, die du auf Deiner Seite nicht halten kannst. Dies kann sich negativ auf die Bounce Rates und somit langfristig gesehen negativ auf das Ranking Deiner Seite auswirken.
Außerdem sollte das Snippet Keywords enthalten, die sich auf die Zielseite beziehen. Wichtig ist, dass Du nicht nur die am häufigsten gesuchten Keywords (also das höchste Suchvolumen) verwendest, sondern, dass du Keywords verwendest, die die Suchintention der Nutzer widerspiegeln.
Eine Keyword-Analyse ist sehr sinnvoll, bevor Du mit der Verbesserung der Snippets beginnst. Wenn Du vorhast Suchergebnisse von mehreren Unterseiten gleichzeitig zu optimieren, solltest du ein Keyword-Mapping vornehmen. Stelle sicher, dass die Metadaten der einzelnen Seiten ihre Einzigartigkeit bewahren und sich nicht doppeln.

SEO-Meta-Daten Optimierung für mehr Sichtbarkeit
Die Personalisierung des Titels und der Metabeschreibung hängt immer von Deiner Website, Deinem Produkt oder Deiner Dienstleistung ab. Es ist von Bedeutung, dass Du deine Kunden/User mit Deiner Webseite gezielt ansprichst und wichtige Inhalte in einem einheitlichen Stil kommunizierst, welcher das generelle Interesse und das spezifische Kaufinteresse weckt. Um ein einheitliches Bild zu vermitteln, ist es gut diesen einheitlichen Stil auch bei der Optimierung Deiner Metadaten zu verwenden. Grundsätzlich kannst Du dich an folgendem Modell orientieren.
Das AIDA-Modell
Attention – Aufmerksamkeit erregen
Interest – Interesse wecken
Desire – Wunsch auslösen
Action – Handlung erwirken
Wenn Du es schaffst das AIDA-Prinzip für die Verbesserung Deiner Metadaten anzuwenden und den Wunsch nach Deiner Dienstleistung oder Deinem Produkt in Deinem Kunden implementierst, werden sie sich zu Deiner Seite durchklicken. Das wirkt sich positiv auf die Click-Through-Rate (CTR) aus und kann auf Dauer auch Deine Rankings verbessern.
Title-Tag bzw. Meta Title optimieren
Der Titel des Snippets wird ebenfalls als Title-Tag oder Seitentitel bezeichnet und gehört zu den Meta-Tags. Es sollte das Thema der Website, welcher er zugeordnet ist, klar widerspiegeln. Kunden müssen auf einen Blick erkennen können, worum es geht. Gestalte den Titel informativ und aussagekräftig. Er muss die Aufmerksamkeit der Suchenden erregen. Nur Keywords aufzulisten ist schlecht für Klickraten, Rankings und schreckt eher Nutzer ab.
Verwende nach Möglichkeit zusammenhängende Sätze, in denen das Fokuskeyword, für das Deine Seite ranken soll, an erster Stelle oder zumindest sehr früh steht. Auch ein Firmen- oder Markenname kann in den Titel aufgenommen werden, sofern er noch Platz hat. Vor allem bei bekannten Marken ist dies eine gute Option, um direkt Vertrauen zu erwecken. Bei Marken, die noch nicht so bekannt sind, kann die Erwähnung des Markennamens zur Markenbildung und Steigerung der Markenbekanntheit beitragen. Wenn Du eine lokale Website hast und regionale Dienstleistungen anbietest, sollte der Standort im Titel angezeigt werden. Welche Informationen wichtig sind, hängt von den Inhalten und der Suchabsicht ab, die Du für die jeweilige Unterseite definierst.
Wie viele Zeichen darf der Titel-Tag haben?
Um den Titel vollständing anzuzeigen, darf dieser eine bestimmte Pixelbreite nicht überschreiten. Da es relativ schwierig ist, sich an der Kennzahl “Pixelbreite” zu orientieren, kannst Du 55 bis 60 Zeichen, inklusive Leerzeichen, als groben Richtwert verwenden. Ansonsten gelten ca. 580px als Richtwert. Ist der Titel zu lang, wird er bei der Suche nicht komplett in den Suchergebnissen (SERPs) angezeigt.
Meta-Beschreibung bzw. Description optimieren
Eine optimierte Description fasst den Inhalt Deiner Seite zusammen. Zudem erregt er auch die Aufmerksamkeit des Benutzers und verleitet ihn dazu, auf die Suchergebnisse zu klicken. Verwende am besten kurze und einfache Sätze, die leicht verständlich sind. W-Fragen sind gut, um das Interesse des Users zu wecken und ihn zum Klicken anzuregen. Fragen sollten dann im Inhalt der Zielseite beantwortet werden. Das Gleiche gilt für Calls-to-Actions. In der Meta Description kannst Du auch die USPs Deiner Marke angeben, um Dich von Anfang an klar von der Konkurrenz abzuheben.
Vergesse die Keywords nicht! Wenn ein Nutzer mit einem bestimmten Keyword nach dem Inhalt Deiner Seite sucht, dieses Keyword aber nicht in der Description steht, verwendet Google einen beliebigen Textausschnitt deiner Webseite, in welchem dieses Schlüsselwort vorkommt. Das Ergebnis passt dann nicht immer zur Suchintention.
Wie viele Zeichen darf die Meta-Description haben?
Halte Dich kurz. Die Anzahl der Zeichen, die in den Suchergebnissen erscheinen, ist auch bei der Description beschränkt. Damit Deine Beschreibung vollständig angezeigt wird, solltest du Dich auf 140 bis 155 Zeichen bzw. maximal 990px beschränken.

Aufmerksamkeit erregen, mit Sonderzeichen und Emoji 😉
Du kannst Sonderzeichen und Emojis verwenden, um auf Deine Suchergebnisse aufmerksam zu machen. Die kleinen Bildchen wecken Emotionen und Vertrauen und haben je nach Thema einen positiven Einfluss auf die Click-Through-Rate (CTR). Das bedeutet, dass sich User eher angesprochen fühlen von Deinem optimierten Snippet und darum auf das Suchergebnis zu Deiner Seite klicken. Zudem bieten Sonderzeichen und Emojis definitiv eine großartige Gelegenheit, sich visuell von der Konkurrenz abzuheben.
Snippet-Tools - So optimierst Du die Metadaten für Deine Website
Ein gutes Snippet ist entscheidend für den Erfolg von Webseiten. Da es das Erste ist womit Dein Kunde in Kontakt tritt, kannst Du es auch als Dein Aushängeschild sehen. Um ein Snippet zu optimieren und an die Bedürfnisse der Suchmaschine und Deiner Kunden anzupassen, gibt es einige nützliche Tools im Internet, die Dir bei der Gestaltung und Verbesserung der Meta-Angaben helfen und zudem kostenlos sind. Diese Snippet-Generatoren helfen Dir dabei zu überprüfen, wie viele Pixel und Zeichen Du noch zur Verfügung hast, um die optimale Anzahl zu erreichen.
EIn solches Tool zeigt, wie Dein Snippet später aussehen wird. Einige Tools, wie das von Sistrix, bieten Dir auch eine Liste mit Sonderzeichen oder Emojis, die Du mit einem einzigen Klick für deinen Beschreibungstext verwenden kannst. Diese Tools machen das Optimieren Deiner Metadaten zum Kinderspiel und sparen viel Zeit. Hier möchten wir Dir drei unserer Lieblings-Tools vorstellen, die uns in unserer täglichen Arbeit viel Arbeit abnehmen.
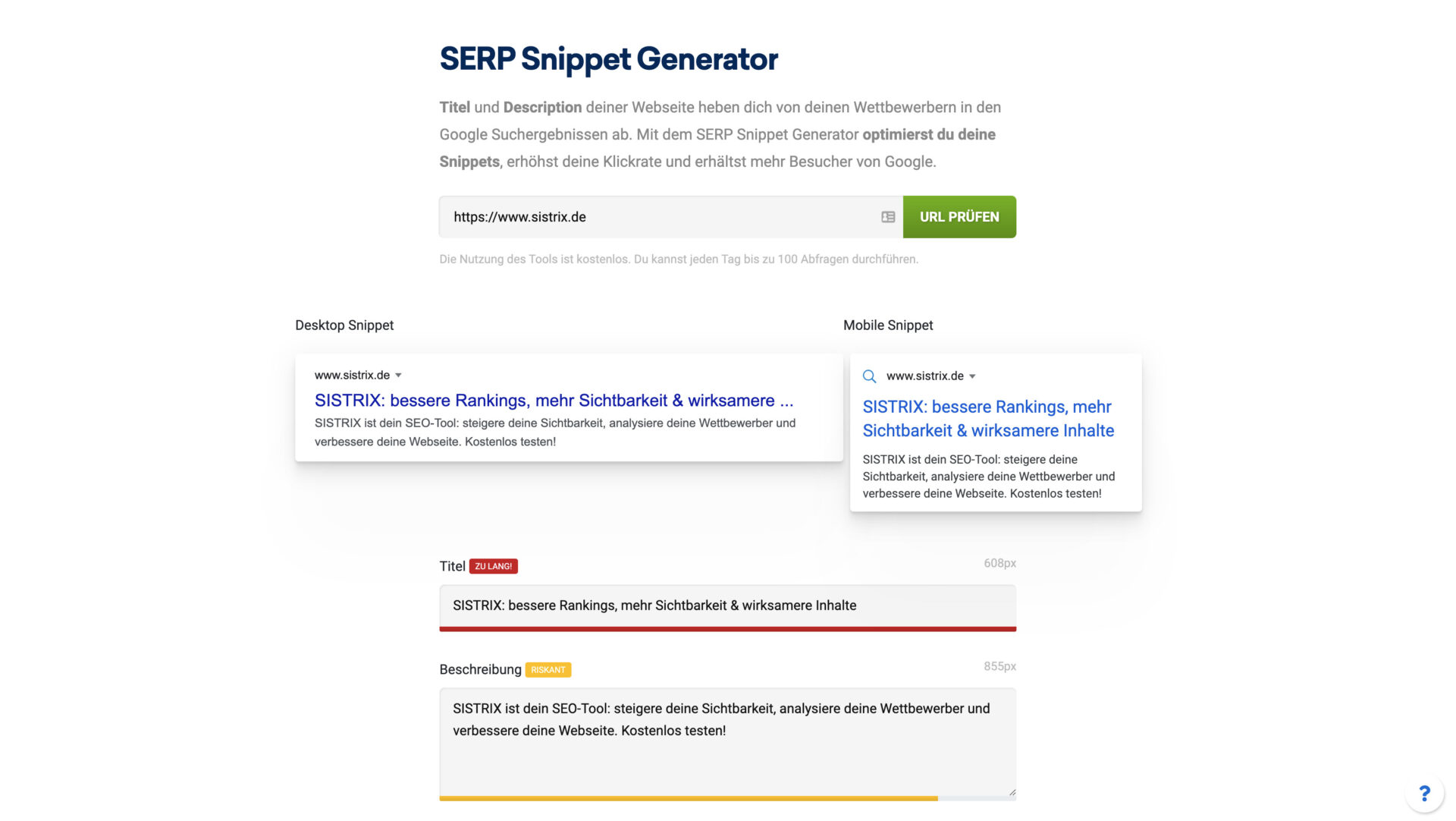
#1 Snippet-Tool: Der SERP-Snippet-Generator von Sistrix

Sistrix ist ein bekanntes Unternehmen im SEO-Bereich. Mit ihrem kostenlosen Snippet-Generator kannst Du 100 Abfragen pro Tag ausführen. Der Snippet-Generator ist so konzipiert, dass er einfach und leicht verständlich ist. Die grundlegende Funktion besteht darin, die URL sowie die Länge des Titels und der Beschreibung zu überprüfen. Beides wird in Pixeln angezeigt und durch einen farbigen Balken am unteren Rand des Eingabefensters und Kommentare wie „zu lang“ oder „gut“ unterstützt. Das erleichtert Meta-Neulingen die Arbeit mit ihren Daten. Die Snippets werden direkt in der Vorschau angezeigt.
Sonderzeichen, Symbole und Rich Snippets sind unter dem Eingabefenster zu finden und können mit wenigen Klicks hinzugefügt werden. Es können auch Keywords eingegeben und hervorgehoben werden. Als zusätzliches Feature bietet Sistrix auch an, einen Link zu den Metadaten zu erstellen. Dieser ist 30 Tage gültig und ebenfalls kostenlos. Als nette Erweiterung enthält das Tool kurze Erklärungen zum besseren Verständnis der SERPs und Links zu weiterführenden Blogbeiträgen, die es vor allem Anfängern erleichtern, die Zusammenhänge besser zu verstehen.
Zum Snippet-Generator: https://app.sistrix.com/de/serp-snippet-generator
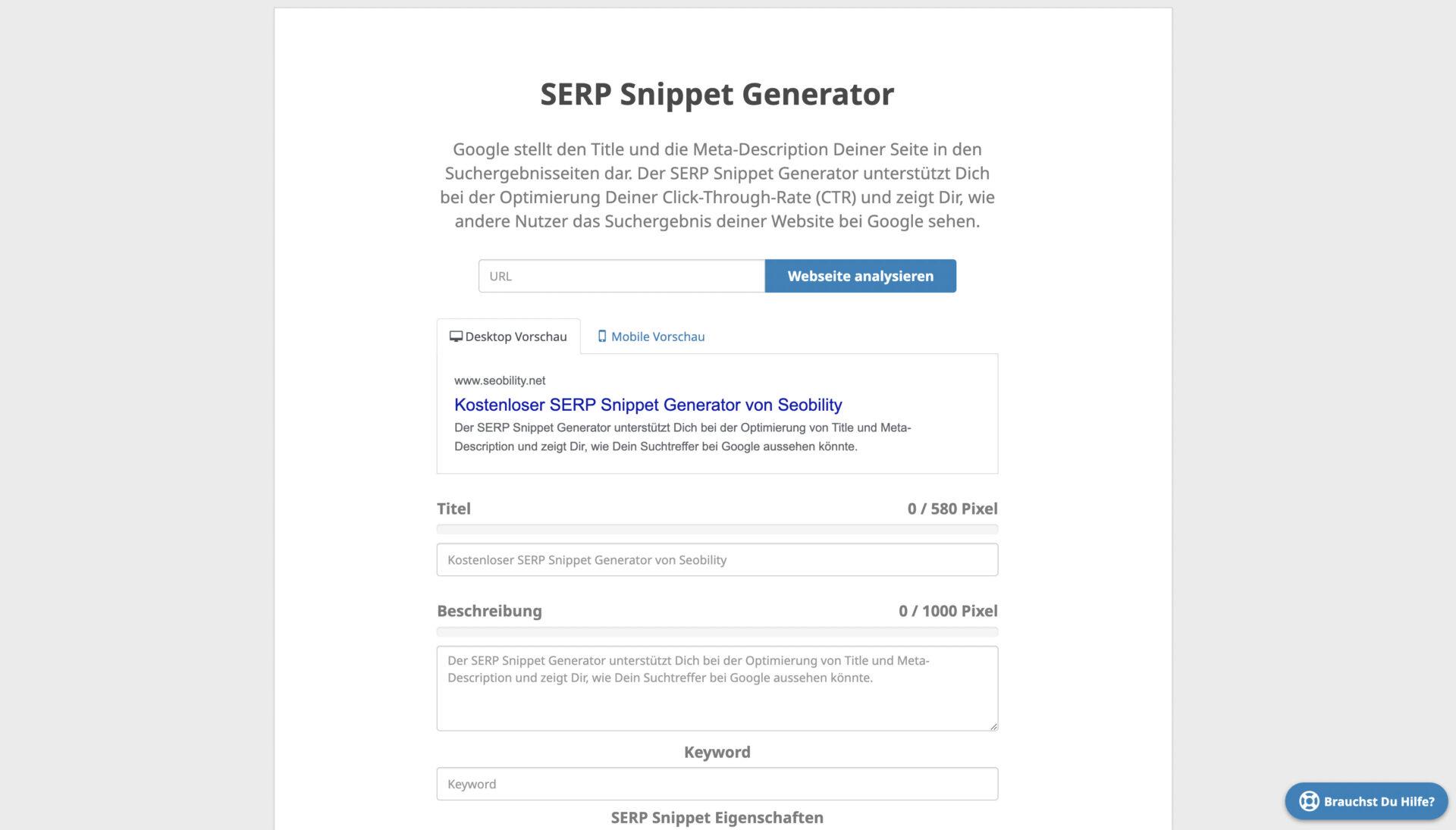
#2 Snippet-Tool: Der SERP-Snippet-Generator von Seobility

Der Snippet-Builder von Seobility hat eine minimalistisch gestaltete Benutzeroberfläche ohne störende Werbung. Grundfunktionen sind ohne Registrierung kostenlos nutzbar. Dazu gehören die Überprüfung der URL und die Angabe der Pixelanzahl für Titel und Meta-Beschreibung. Zusätzlich kann das Datum mit einem Klick eingefügt werden. Die erforderlichen Keywords können direkt darunter überprüft werden. Mobile und Desktop-Vorschauen erstellter Suchergebnisse können sofort angesehen werden und bieten einen guten Überblick. Das Ziel des Tools ist es, laut dem Anbieter, die Click-Through-Rate zu verbessern.
Du kannst Dich kostenlos bei Seobility registrieren, um den Snippet-Generator im unbegrenzten Basiskonto zu verwenden und auf weitere Funktionen zuzugreifen. Der Schwerpunkt bei den weiteren Funktionen liegt auf der kostenlose Analyse von bis zu 1000 URLs. Dazu gehören einfache Fehleranalysen, eine Onpage- und Meta-Analyse für jede Seite und automatische Checks zur Keyword-Optimierung.
Zum Snippet-Generator: https://www.seobility.net/de/serp-snippet-generator/
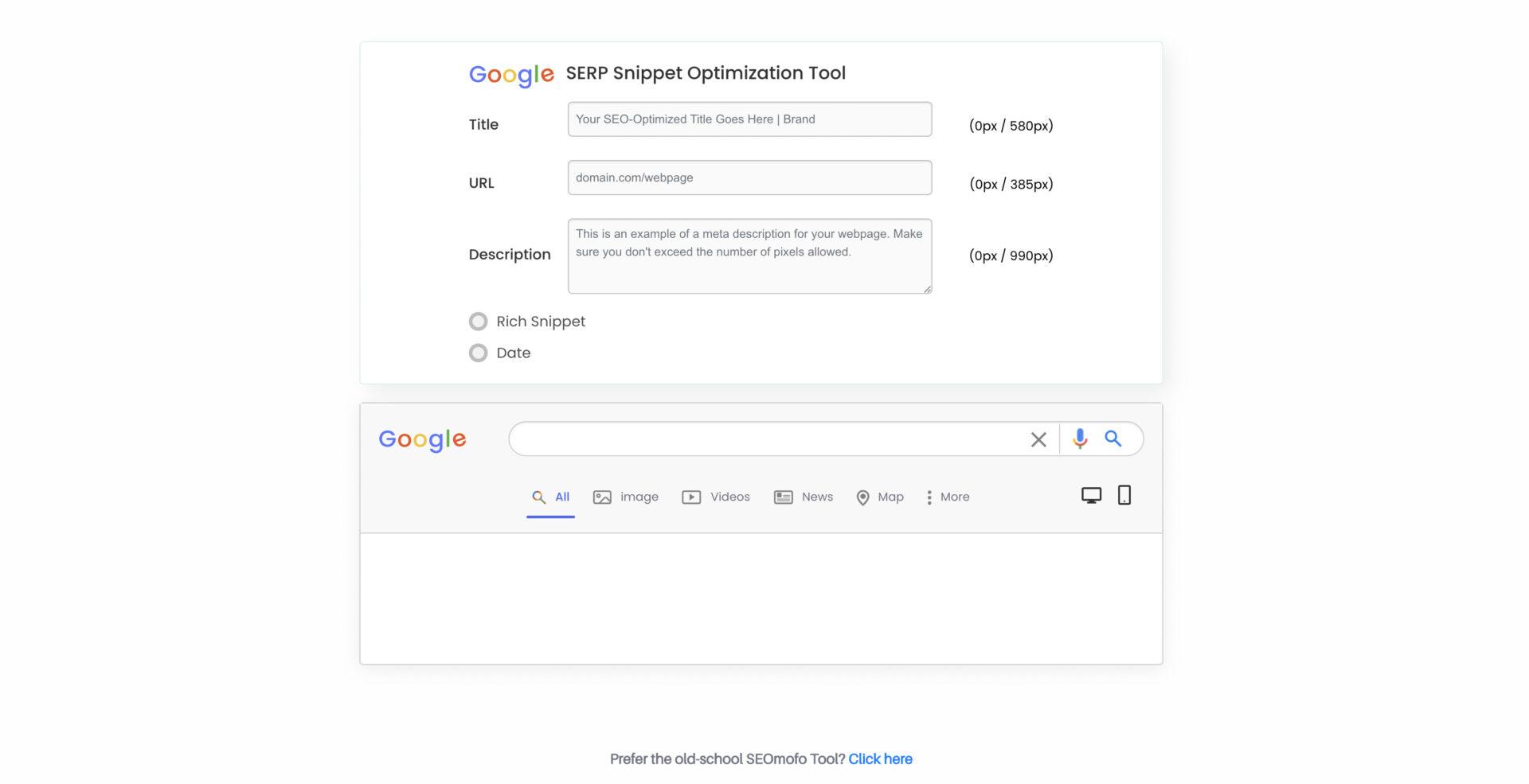
#3 Snippet-Tool: Der SERP-Snippet-Optimizer von Highervisibility

Der kostenlose Snippet-Generator von Highervisibility ist übersichtlich und hat eine klare Struktur. Die erforderlichen Parameter für Titel und Description werden in Pixeln ausgegeben. Der Snippet-Generator bietet drei Felder:
Das erste Feld ist für das SEO-optimieren von Titeln reserviert. Hier können Titel bis zu einer großzügigen Länge von bis zu 580 Pixeln generiert werden.
In das zweite Feld kann die URL der Webseite eingefügt werden, die 385 Pixel lang sein kann.
Im dritten Feld kann die Meta-Beschreibung mit einer maximalen Länge von 990 Pixeln eingefügt werden. Zusätzlich gibt es beim Tool die Möglichkeit das Datum unterhalb der Suchergebnisse anzuzeigen. Aber nicht nur Datumsangaben erweitern die Möglichkeiten, auch Rich Snippets lassen sich alternativ erstellen. Dadurch erhalten Benutzer umfassendere Informationen über die Website.
Hilfreich ist auch das Vorschaufenster unterhalb der drei Felder. Dies zeigt, wie es aussehen würde, wenn Du die entsprechende Suchanfrage in eine Suchmaschine eingeben würdest. Alle Funktionen der visuellen Suchmaschine können interaktiv genutzt werden, etwa das Wechseln zu einem anderen Tab oder zu Bildern und Videos. Eine weitere Option ist die Funktion, mit der Du zwischen Desktop-Ansichten und Smartphone wechseln kannst.
Zum Snippet-Generator: https://www.highervisibility.com/seo/tools/serp-snippet-optimizer/
FAQs zum Thema Snippet Optimierung
Was ist ein Snippet und wozu dient es?
Ein Snippet, genauer gesagt ein SERP-Snippet, ist ein einzelnes Suchergebnis in einer Suchmaschine wie Google. Sie besteht in der Regel aus einer URL, einem Titel und einer kurzen Beschreibung (Description). Manchmal wird es durch andere Elemente wie Bewertungssterne oder Daten ergänzt. Im Idealfall beschreibt das Snippet, worum es auf Deiner Webseite geht und gibt dem User eine gute und reale Vorstellung davon, was ihn auf der Seite erwartet. Diese Snippets werden basierend auf Suchbegriffen generiert und auf der Search Results Page (SERP) angezeigt. Wichtig ist, dass für jede zu indexierende Unterseite ein separates Snippet erstellt wird. Dasselbe Snippet auf verschiedenen URLs kann von Google als Duplicate Content eingestuft werden, was wiederum bedeutet, dass Deine Rankings sinken.
Was sind die drei Haupt-Komponenten im Hinblick auf die Snippet Optimierung?
Die Suchergebnis-Verbesserung setzt sich aus drei Elementen zusammen: Der Titel, auch Titel-Tag oder Seitentitel genannt, die Meta-Description und die URL. Es gibt geniale online Tools, mit welchen Du die Länge deiner Metadaten überprüfen, Keywords hervorheben und Symbole einfügen kannst.
Wie viele Zeichen für den Meta Title?
Die Kunst der SERP-Snippet-Optimierung liegt darin, den verfügbaren Platz optimal zu nutzen. Google gibt Dir in Desktop- und mobilen Suchergebnissen unterschiedlich viel Platz. In der Mobilen Version hast Du immer mehr Zeichen zur Verfügung als bei der Desktop Version. Für den Titel am Desktop kannst Du Dir circa 55 bis 60 Zeichen bzw. ca. 580 Pixel (inklusive Leerzeichen) Platz verwenden.
Wie viele Zeichen für die Meta Description?
Auch bei der Description hast Du in der Desktop-Version weniger Zeichen zur Verfügung als in der mobilen Version. In der Desktop-Version kannst Du Dich an 140 bis 155 Zeichen bzw.980 Pixeln orientieren. Analysiere am besten zuerst von Deine User eher unterwegs sind: Am Desktop oder doch eher mobil.
Warum sind Metadaten wichtig?
Metadaten dienen der Suchmaschine und Deinen Usern zur ersten Orientierung. Die Suchmaschine verwendet sie, um Deine Webseite richtig einordnen zu können, damit sie später bei den passenden Suchanfragen erscheint und zur Suchintention der User passt. Zudem sind sie der erste Kontaktpunkt zu Deinen Kunden und somit ein sehr relevantes Aushängeschild.
Wie schreibe ich gute Meta Daten?
Orientiere Dich bei den Meta-Daten am besten am AIDA-Modell: Attention – Interest – Desire – Action. Das heißt auf Deutsch: Errege als erstes die Aufmerksamkeit Deiner User, wecke sein Interesse z.B. mit einer W-Frage, oder Deinem Produkt, Deiner Dienstleistung oder Deinem Markennamen. Wandle das Interesse in einen Kaufwunsch um, indem Du Dich mit Deinem USP von der Konkurrenz abhebst. Füge einen Call-to-Action hinzu, also eine Handlungsaufforderung, die sich an Deine Kunden richtet.
Was heißt Click-Through-Rate (CTR)?
CTR ist kurz für Click-Through-Rate. Es ist eine Kennzahl im Online-Marketing, die das Verhältnis zwischen der Anzahl der Impressionen und Anzahl der erfolgten Klicks misst. Je höher die CTR, desto mehr Menschen suchen Deine Webseite auf. Gute Click-Through-Rates können langfristig gesehen ausschlaggebend für Dein Ranking sein.
Bildquellen:
- bestforbest/123rf.com
- rawpixel/123rf.com
- zzzdim/123rf.com
- Sistrix
- Seobility
- Highervisibility.com
Über die Autorin: Louisa Anger

Louisa hat sich im Online-Marketing-Bereich auf das Schreiben von suchmaschinenoptimierten Texten und Artikeln spezialisiert. Sie recherchiert und schreibt SEO-optimierte Inhalte, für verschiedene Unternehmen aus unterschiedlichen Branchen. Beim SEO-Suchhund ist Louisa Hauptverantwortliche für das Thema SEO Content.
